Future Bupa Vision
What I envisioned for the digital future of Bupa UK based on the users wants and needs.
Back
As a user we want all our online experiences to be as bespoke and tailored to us as possible to ensure we get access to the most relevant piece of information, from the best expertise.
How does Bupa tackle this, with so many varied users and so many different products available?
The exploration.
I started with writing down the wants and needs of the user of any site, not just Bupa.
From this I understood that in order to create what the user wants and needs, the ‘one size fits all’ approach simply doesn’t work. The user wants a tailored and bespoke journey.
Research.
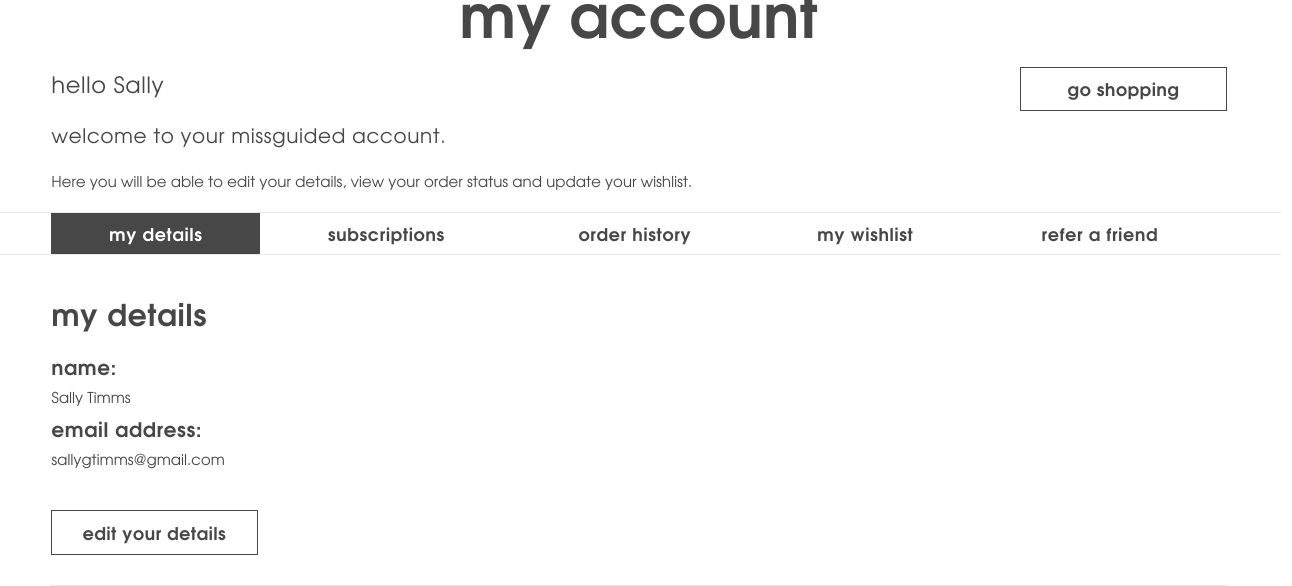
I began to research current sites which have a tailored approach when it comes to user experience. Ecommerce sites such as ASOS do this well, also subscription channels such as Disney + and Netflix are good examples of this. In order for the customer to get the most out of their experience on a website, the website needs to become ‘their’ website. A dashboard in which the information is tailored towards them specifically.










Initial ideas and sketches.
I started to sketch out initial ideas and basic wires from personas I created. I used a ‘logged in’ state to create a dashboard much like Netflix in which the user can add information such as saving articles, saving quotes and viewing their policy and policy members.
Personas.
From the persona’s I came up with, here is an example of a family man with a young family. He doesn’t really use his health insurance although he has it and cannot quite see the benefits of having it at the moment. This was important to tailor his experience around rewards and benefits for his family and lifestyle. See below for the interactive wireframe link and static wireframes.
Link to interactive prototype:
Different persona’s and journeys:
As you can see from the wireframes above, the dashboard allows the user to log in, to select the profile wish to view (If there is more than person on the policy) and from their they can view all their personalised preferences.
For example, one of the persona’s below is a young professional female who thinks she may have anxiety, but has not been diagnosed. From information she has been searching and saving on the Bupa site, we can gather that she has been looking for mental health advice articles and we can offer our mental health cover health insurance as a benefit to her, advertised to her in her own personal space. See below for more journeys.
Links to prototypes of different user personas:
Middle aged couple dashboard persona
Adding on UI.
From here, I started to add on Bupa branded components and colours to the wires.
The screens below show a non logged in state, a general logged in state where by the user doesn’t have much saved to his profile, and a fully logged in state where the user has access to his quotes, his policy and any rewards he may be entitled to.
Conclusion.
The wireframes and ideas went down well with the Bupa team and it was quickly escalated to senior marketing members. They are currently working on how to implement personalisation on the site as a first step to secure this vision. After this, they will start to implement questions to allow users to choose to log in or save items relevant to them. It will be very basic but a step in the right direction!